

Бизнес в интернет. Виртуальные офисы фирм. Скрипт фирм и организаций.


Бизнес в интернет. Виртуальные офисы фирм. Скрипт фирм и организаций.
 Наверняка почти каждый человек, прежде чем обратиться за услугами в какую-нибудь компанию, хотел бы услышать отзывы о работе данной фирмы, клиники, магазина и т.п. Конечно же, идеальным вариантом является мнение ваших близких, друзей или знакомых. Но случается так, что не всегда ваши знакомые сталкиваются с фирмой, куда вы хотите обратиться. Сегодня на выручку приходит интернет. Конечно, первым делом вы ищете в ближайшем социальном кругу, но если там голяк — обращаетесь за отзывами к поисковикам и каталогам фирм.
Наверняка почти каждый человек, прежде чем обратиться за услугами в какую-нибудь компанию, хотел бы услышать отзывы о работе данной фирмы, клиники, магазина и т.п. Конечно же, идеальным вариантом является мнение ваших близких, друзей или знакомых. Но случается так, что не всегда ваши знакомые сталкиваются с фирмой, куда вы хотите обратиться. Сегодня на выручку приходит интернет. Конечно, первым делом вы ищете в ближайшем социальном кругу, но если там голяк — обращаетесь за отзывами к поисковикам и каталогам фирм.
Каталоги, построенные на нашем скрипте, позволяют любому пользователю оставить отзыв о фирме. При этом посетитель может остаться анонимным или оставить комментарий, воспользовавшись своим социальным аккаунтом, что дает шанс получить в дальнейшем ответ компании не только на странице каталога, но и в социальной сети. Помимо этого, наш скрипт позволяет сразу характеризовать отзыв — положительный, отрицательный, нейтральный. Уже не раз были случаи, что после оставленных отрицательных отзывов компания связывалась с автором комментария для урегулирования ситуации.
Отзывы о компаниях являются одним из главных инструментов привлечения посетителей в ваш каталог. Чтобы отзывы стали заметнее, предлагаем вам установить данный плагин, который отображает последние комментарии, добавленные в каталог. Практика показывает, что человек чаще пишет отрицательные отзывы, нежели положительные, поэтому, заметив в блоке жалобу, ругательство и т.п. посетитель наверняка заинтересуется данным комментарием или фирмой. Именно от первого комментария может выстроиться цепочка отзывов от других людей, именно так в итоге посетитель сможет оценить перспективы обращения в данную компанию за услугой.
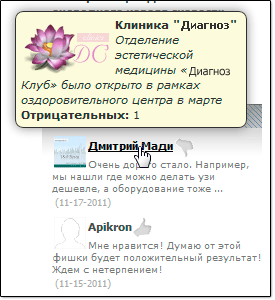
Плагин транслирует информацию об авторе комментария, тип комментария (положительный, отрицательный, нейтральный) и дату добавления комментария.
Чтобы установить плагин в свой каталог, скачайте к себе данный дистрибутив:
Скачать -
Откройте файл lastcom.php и выполните настройки блока для трансляции последних комментариев:
// Название блока
$title_last_reviews = 'Последние комментарии';
// Сколько выводить комментариев
$limit_last_com = 5;
// Размеры аватарки в пикселях
$def_avatar_block_width = 32;
$def_avatar_block_height = 32;
// Сколько оставлять символов в тексте комментария
$def_rev_descr_size = 100;
// Размеры логотипа компании в пикселях
$def_avatar_logo_width = 90; // ширина
$def_avatar_logo_height = ''; // высота
// Вид подключения блока
// 1 - боковой блок 2 - центральный блок
$def_rev_block_align = 1;
Загрузите содержимое в каталог.
Вы можете использовать показ последних отзывов в боковых блоках или в центральной части каталога, например на главной странице.
Для подключения блока в боковую (левая или правая) часть каталога параметр $def_rev_block_align должен быть равен 1 и добавлен следующий код в файлы шаблонов header.php или footer.php:
например, после кода:
Для шаблона compact вы можете разместить во вкладке, в файле footer.php, например, после кода:
Добавьте код:
И после кода:
<divid="tabs2-3">
<? include("./mainvote.php"); ?>
</div>
Добавьте код:
<div id="tabs2-4">
<? include ("./lastcom.php"); ?>
</div>
Чтобы использовать блок последних комментариев в центральной части каталога, например, на главной странице, после информационных блоков, подключение необходимо выполнять в файле вашего шаблона main_pub.php, в самом конце файла, аналогично:
При этом параметр $def_rev_block_align должен быть равен 2.
При наведении курсора мыши на автора комментария появляется всплывающее сообщение, в котором находится информация, к какой компании относится данный отзыв, а именно название компании, краткое описание, количество положительных и отрицательных отзывов, если они имеются. Если у компании загружен логотип, то транслируется и логотип компании. Если компания дала официальный ответ на данный комментарий, то появляется сообщение: «Есть ответ!»
Настройку CSS стиля данного сообщения вы можете сделать в файле tooltip/tooltip.css
Реализация сообщения выполнена с помощью плагина http://flowplayer.org/tools/tooltip/index.html
Вы можете управлять положение всплывающего окошка с помощью дополнительного параметра position.
Например, если Вы расположили блок в левой части каталога, вместо команды:
Используйте, например: